AWS Serverless構成でのCORSエラー対策
個人的なWebアプリケーション を開発してする際、Frontendの開発時にデプロイ済みのBackendのAPIをたたきたい時にCORSエラーが出て、少々面倒だったので、その解決案をメモしておきます。
CORSとは
詳しくは検索していただくとして、CORSはCross-Origin Resource Sharingの略で、異なるドメイン間で、リソースを共有することを意味します。正確にはポート番号も含むので、異なるプログラム間でも共有することを意味します。簡単に言うと、http://1.com:80というWebアプリから、http://2.com:80というサーバーのリソースを利用する際に適用されるルールのようなものです。基本的にはこのように異なるオリジン間でリソースの共有をする事は制限されており、何も考えずに、コードに組み込むとブラウザからエラーが返されます。
今回、私の場合は、ローカルで開発しているhttp://localhost:3000から本番で動いているhttps://app.wayama.io/api/v1/xxxxxxへHTTPリクエストをした際に起こりました。また、本システムはAWSでServerelessアプリケーションとして実装しているため、AWSのルールに沿ったCORSの設定も必要でした。
サーバー構成
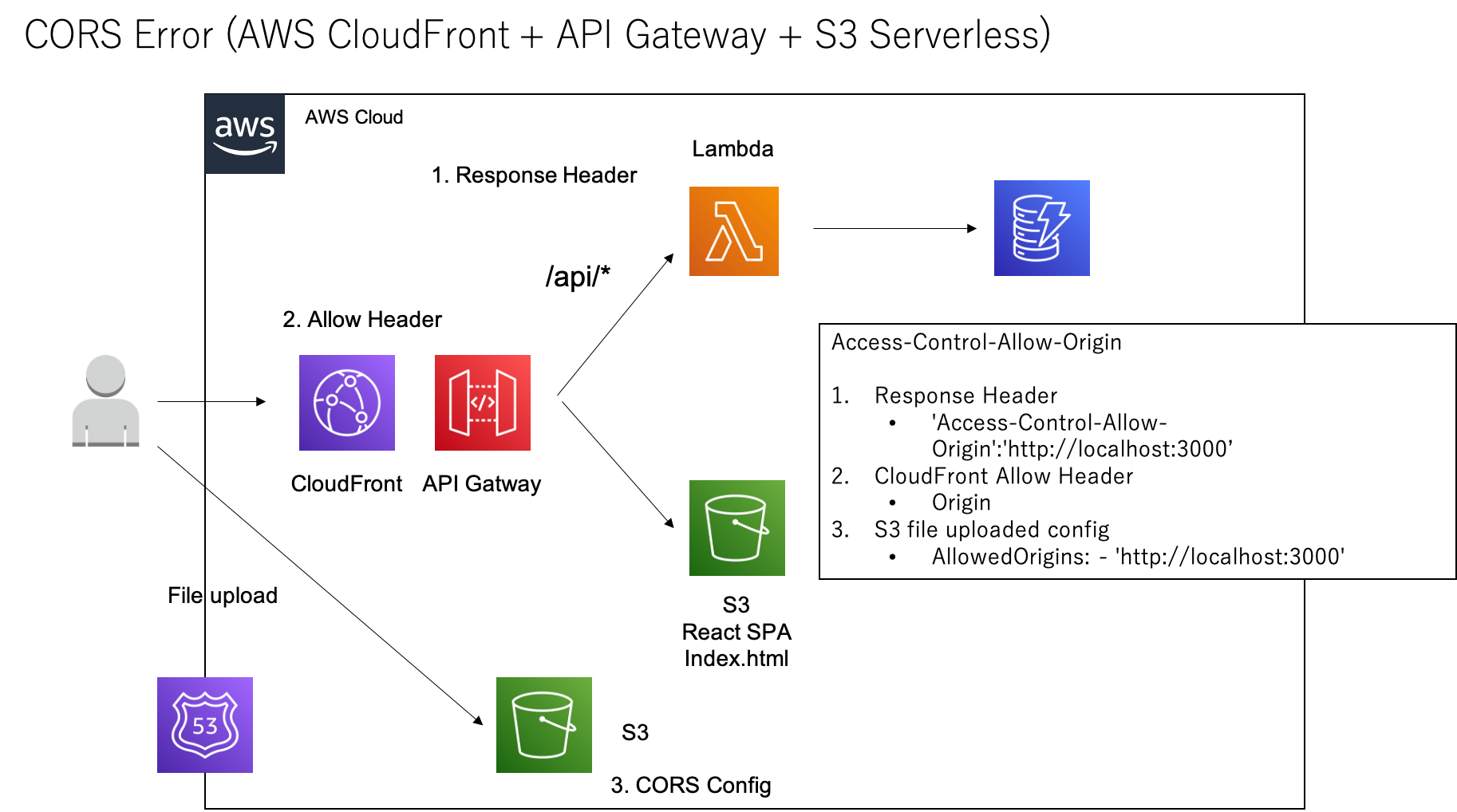
AWSのFrontendとBackendのアーキテクチャ構成は以下の通りです。Frontendの開発のために、サーバーにデプロイ済みのAPIを利用したいというユースケースです。Frontのドメインはhttp://localhost:3000でBackendのAPIのドメインがhttps://app.wayama.io/api/v1/xxxxxxとなります。

Frontend
Frontendの開発を行う。
- ドメイン :
http://localhost:3000 - javascript (react)
- AWS CloudFront + APIGateway + S3 (Serverless)
Backend
Frontendの開発のデバッグ時にBackendのAPIを利用したい。
- ドメイン :
https://app.wayama.io/api/v1/xxxxxx - python
- AWS CloudFront + APIGateway + Lambda
設定に必要な事
- APIのresponse headerの設定
- cloudfrontのallow headerの設定
- Upload先S3のCorsの設定
1. response headerの設定
APIのresponse headerにAccess-Control-Allow-Originを設定する必要があります。
{
'Content-Type': 'application/json',
'Access-Control-Allow-Origin': 'http://localhost:3000',
}
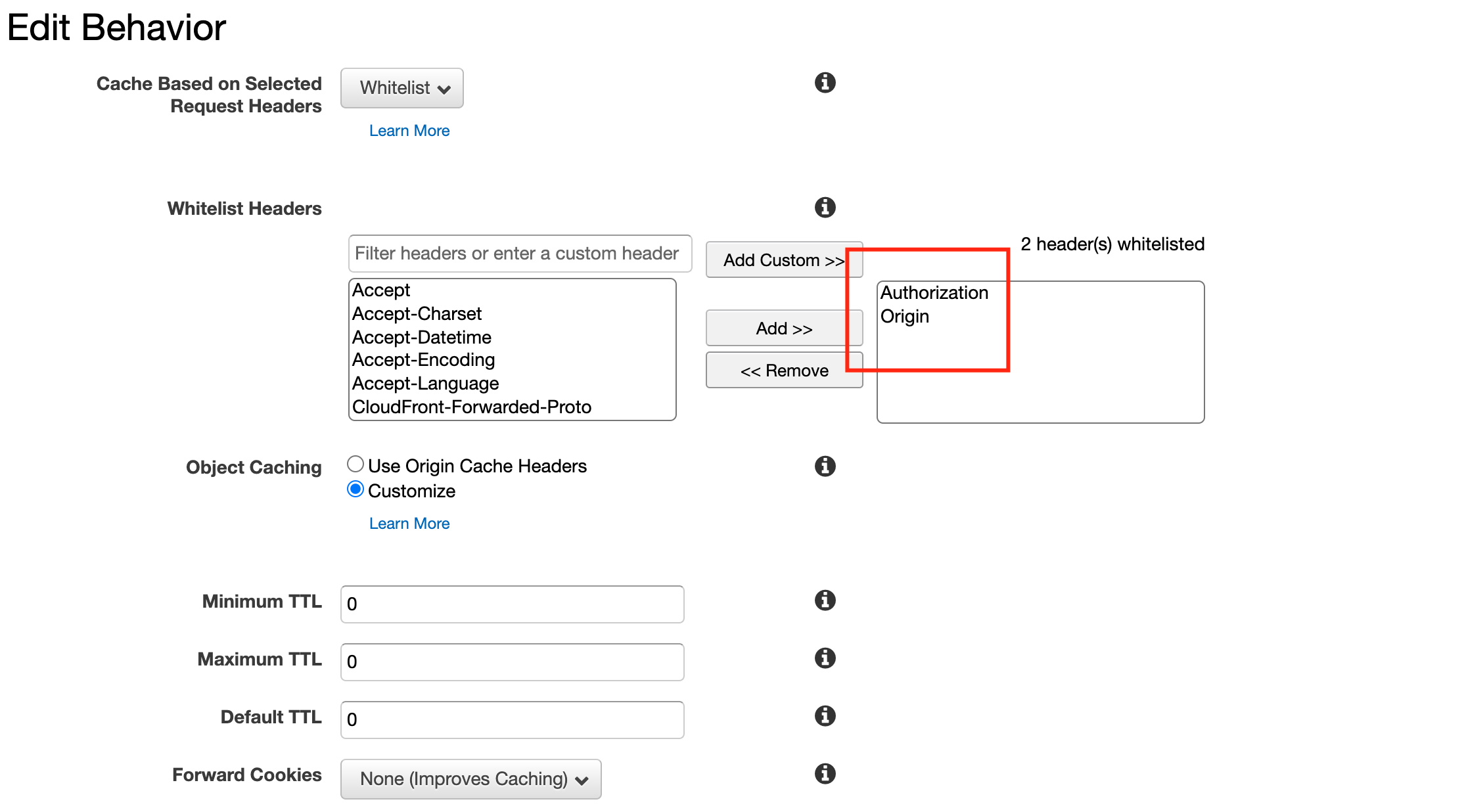
2. cloudfrontのWhitelist Headersの設定
CloudfrontがOriginというヘッダーを後段のAPIGatewayに転送するためにホワイトリストの登録を行います。

3. Upload先S3のCloudFormationテンプレート
S3のCORSの設定でhttp://localhost:3000をAllowOriginとして設定する必要があります。
CorsConfiguration:
CorsRules:
- AllowedHeaders:
- '*'
AllowedMethods:
- GET
- POST
- PUT
AllowedOrigins:
- 'http://localhost:3000'
- 'https://app.wayama.io'
ExposedHeaders:
- Date
MaxAge: '3600'
結論
Frontの挙動を一回一回S3にデプロイしてからじゃないと挙動が確認出来ないのは開発効率が悪すぎます。効率よく開発が行えるようになりました。